In acest tutorial invatam cum sa utilizam SVG (Vector Graphics Support) in Android.
Deschidem Eclipse si cream un proiect nou (vezi aici cum) pe care il denumim SVG.
Descarcam de aici fisierul jar si il punem (cu copy-paste) in folderul libs al proiectului nostru.
Descarcam de aici fisierul svg si il punem (cu copy-paste) in folderul res -> raw (se creaza folderulraw cu click dreapta pe res -> new -> Folder)
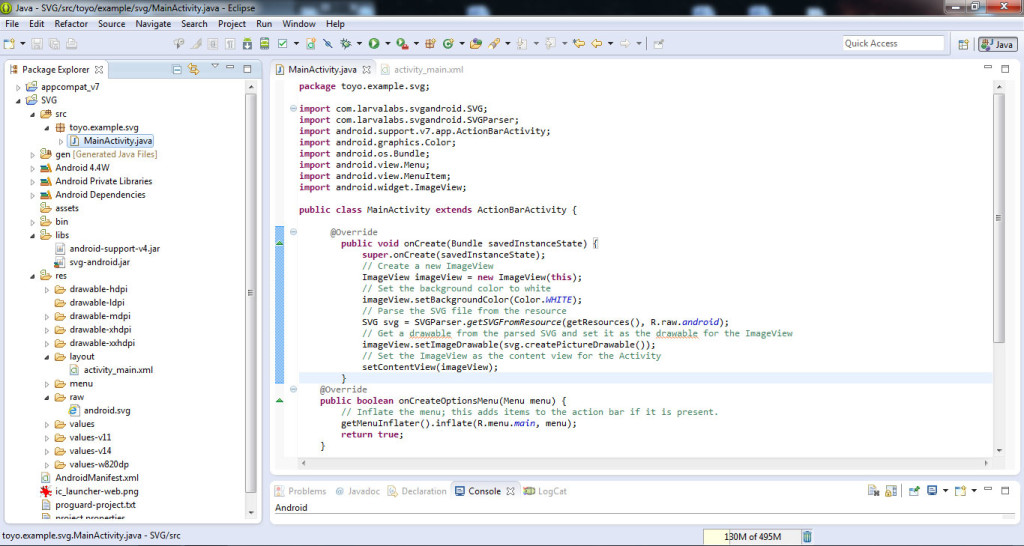
In fisierul MainActivity.java scriem urmatorul cod:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Create a new ImageView
ImageView imageView = new ImageView(this);
// Set the background color to white
imageView.setBackgroundColor(Color.WHITE);
// Parse the SVG file from the resource
SVG svg = SVGParser.getSVGFromResource(getResources(), R.raw.android);
// Get a drawable from the parsed SVG and set it as the drawable for the ImageView
imageView.setImageDrawable(svg.createPictureDrawable());
// Set the ImageView as the content view for the Activity
setContentView(imageView);
}
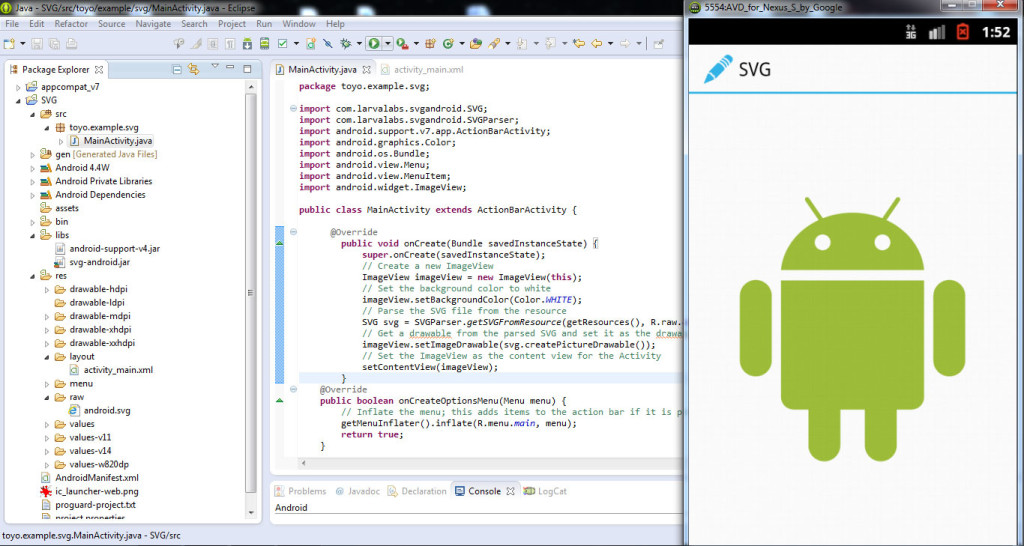
Rulam aplicatia si vedem rezultatul final: am importat cu succes fisierul SVG.
Vezi aici cum poti sa-ti salvezi aplicatia in vederea rularii ei pe telefonul mobil.
Proiectul (cu toate fisierele) realizat se poate downloada de AICI.
Aplicatia pentru telefonul mobil se poate downloada de AICI.
Dupa ce se downloadeaza, se copiaza in telefonul mobil si se instaleaza.
Urmareste tutorialul video despre cum sa integrezi un SVG (Vector Graphics Support) in Android:




Would you please do one example using Android Studio?
Here’s a useful tutorial in Android Studio:
http://android-coffee.com/svg-integration-in-android-studio/