In acest tutorial invatam cum sa adaugam un sunet pe buton si imagine.
Deschidem Eclipse si cream un proiect nou (vezi aici cum) pe care il denumim Sound.
Punem o imagine (pe care vrem sa punem sunet) din pc (cu copy-paste) in res -> drawable-hdpi (poza.jpg).
Tot in folderul res cream un nou folder astfel: click dreapta pe res -> New -> Folder pe care-l denumim raw. In noul folder creat punem doua sunete (pe care vrem sa le folosim pentru imagine si buton) din pc (cu copy-paste). De exemplu sunet1.mp3 si sunet2.mp3.
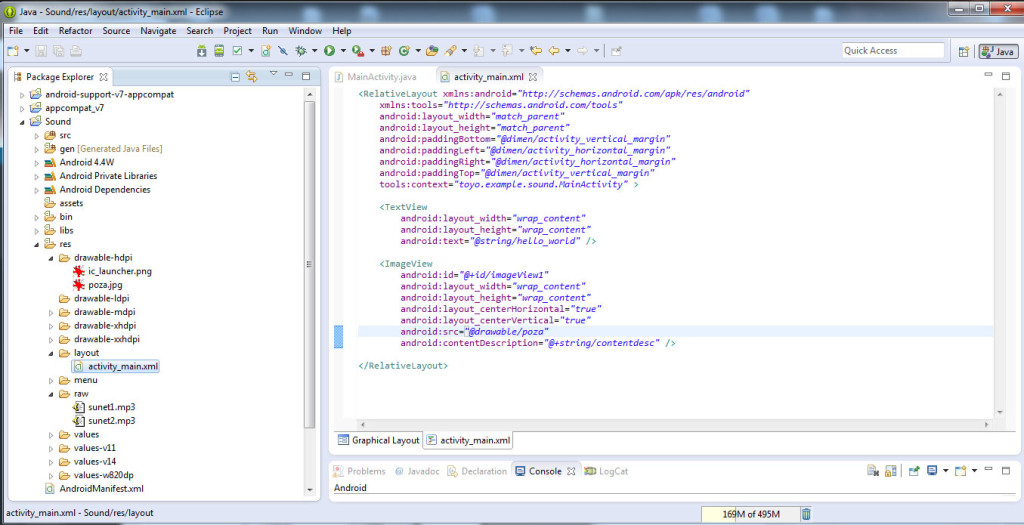
In res -> layout -> activity_main.xml cream un ImageView. Din panoul din stanga, deschidem Images & Media si tragem cu mouse-ul de ImageView, in fereastra alba sau scriem codul:
<ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:src="@drawable/poza" android:contentDescription="@+string/contentdesc" />
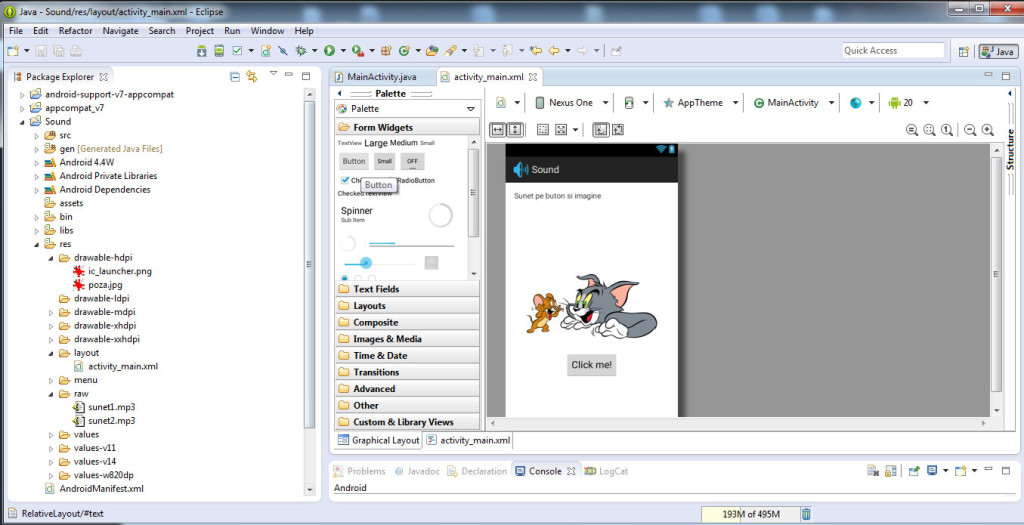
Tot din panoul din stanga, deschidem Form Widgets si tragem de Button in fereastra noastra, ca sa creem un buton sau adaugam codul:
<Button android:id="@+id/button1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/imageView1" android:layout_centerHorizontal="true" android:layout_marginTop="18dp" android:text="@+string/Button" android:contentDescription="@+string/contentdesc" />
Deschidem folderul res -> values -> strings.xml si adaugam urmatorul cod:
<string name="contentdesc">descriere</string> <string name="Button">Click me!</string>
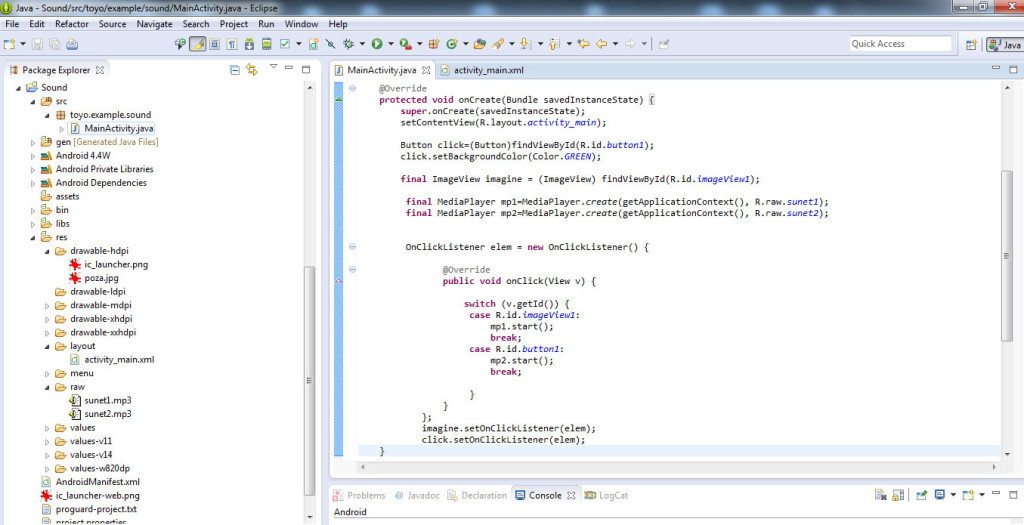
Deschidem MainActivity.java si scriem urmatorul cod:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button click=(Button)findViewById(R.id.button1);
click.setBackgroundColor(Color.GREEN);
final ImageView imagine = (ImageView) findViewById(R.id.imageView1);
final MediaPlayer mp1=MediaPlayer.create(getApplicationContext(), R.raw.sunet1);
final MediaPlayer mp2=MediaPlayer.create(getApplicationContext(), R.raw.sunet2);
OnClickListener elem = new OnClickListener() {
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.imageView1:
mp1.start();
break;
case R.id.button1:
mp2.start();
break;
}
}
};
imagine.setOnClickListener(elem);
click.setOnClickListener(elem);
}
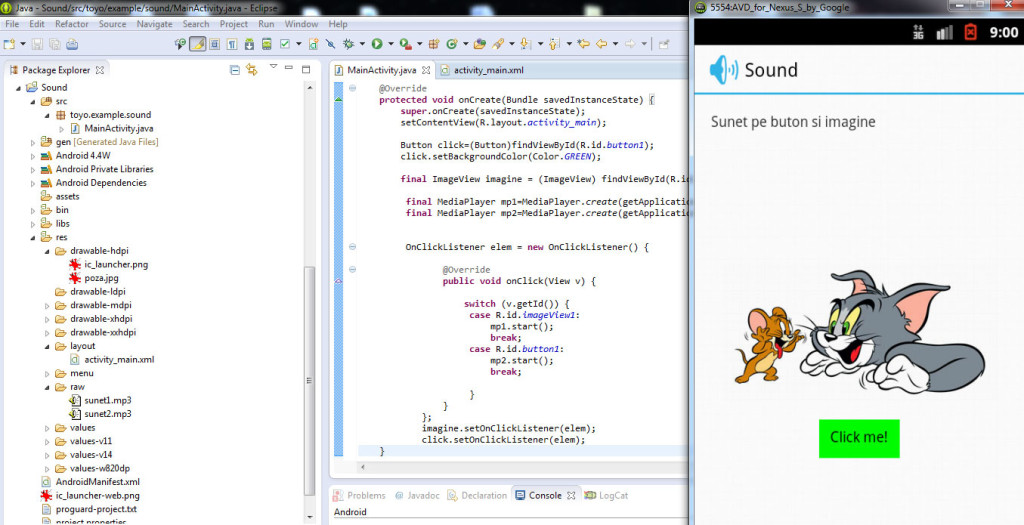
Rulam aplicatia, dam click pe imagine si buton si observam ca se aud cele 2 sunete puse.
Vezi aici cum poti sa-ti salvezi aplicatia in vederea rularii ei pe telefonul mobil.
Proiectul (cu toate fisierele) realizat se poate downloada de AICI.
Aplicatia pentru telefonul mobil se poate downloada de AICI.
Dupa ce se downloadeaza, se copiaza in telefonul mobil si se instaleaza.
Vezi aici exemplu de aplicatie cu sunet integrat.
Urmareste tutorialul video despre cum sa pui un sunet pe buton si imagine in Android: