In acest tutorial vom implementa gif-ul animat (Graphics Interchange Format) stochează imagini digitale de tip matriceal (pixelii din imagine sunt memorati sub forma unei matrice) într-o singură locaţie pentru a da aspectul unei imagini în mişcare.
Deschidem Eclipse si cream un proiect nou (vezi aici cum) pe care il denumim AnimatieGif.
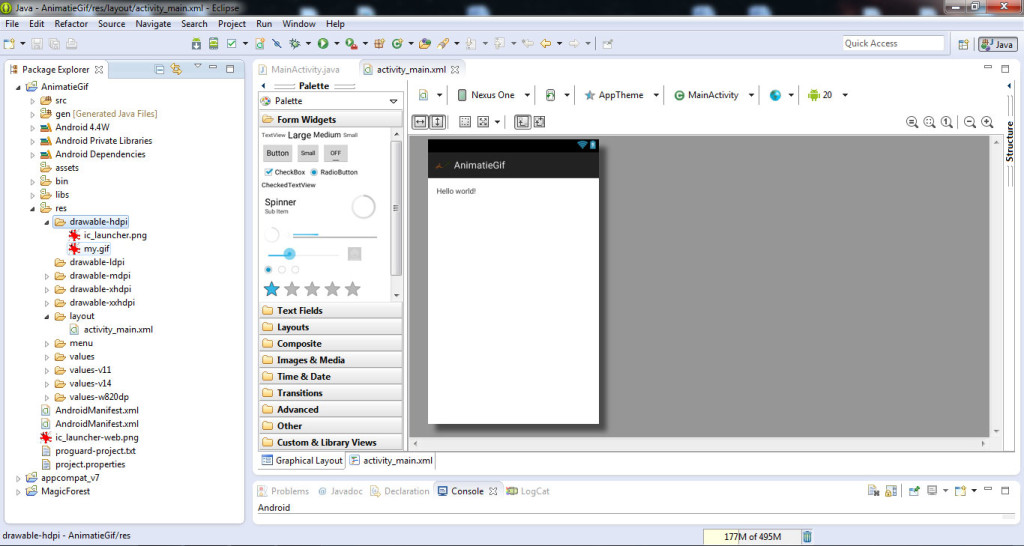
Punem o imagine (pe care vrem sa o folosim in animatie) din pc (cu copy-paste) in AnimatieGif -> res -> drawable-hdpi (my.gif).
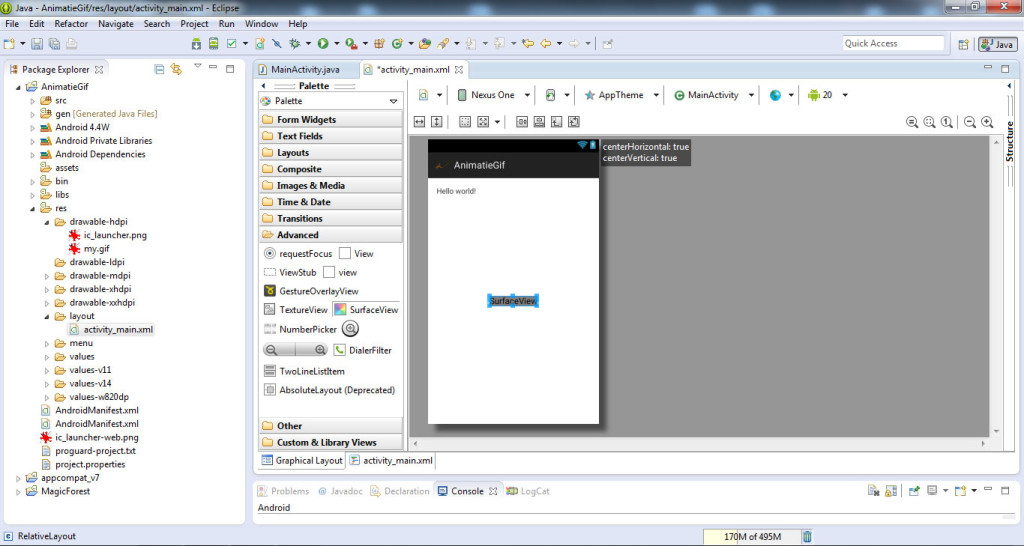
In res -> layout -> activity_main.xml cream un SurfaceView. Din panoul din stanga selectam Advanced -> SurfaceView si-l tragem cu mouse-ul in fereastra noastra.
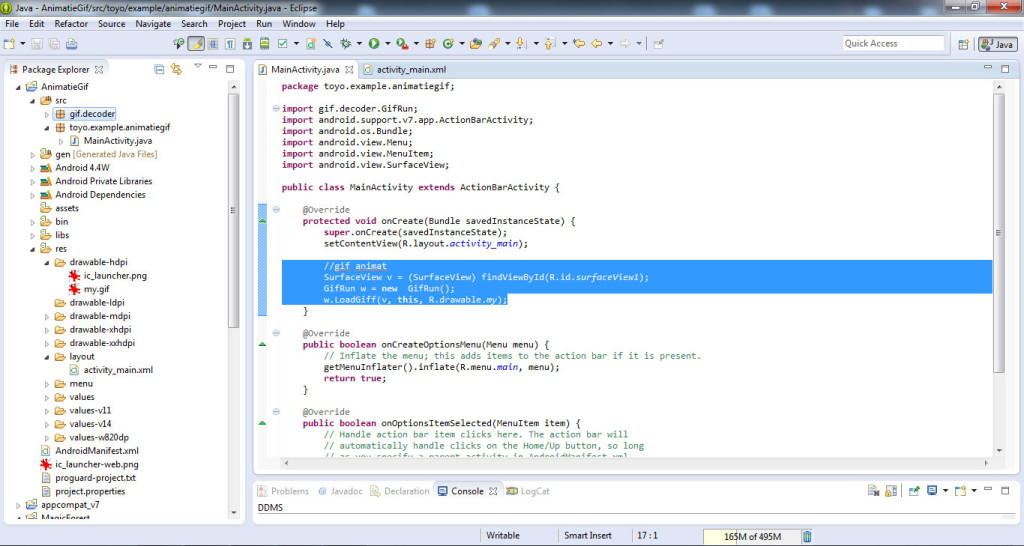
Deschidem MainActivity.java si scriem urmatorul cod:
//gif animat SurfaceView v = (SurfaceView) findViewById(R.id.surfaceView1); GifRun w = new GifRun(); w.LoadGiff(v, this, R.drawable.my);
Downloadam urmatorul folder de aici, in dezarhivam si-l copiem in proiectul nostru, in folderul src.
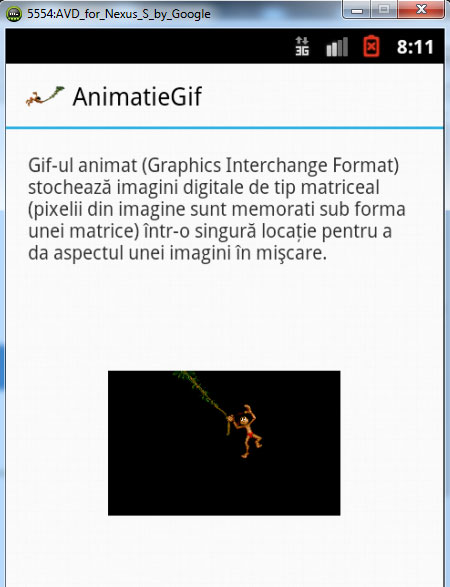
Rulam aplicatia si vedem rezultatul final:

Vezi aici cum poti sa-ti salvezi aplicatia in vederea rularii ei pe telefonul mobil.

Proiectul (cu toate fisierele) realizat se poate downloada de AICI.
Aplicatia pentru telefonul mobil se poate downloada de AICI.
Dupa ce se downloadeaza, se copiaza in telefonul mobil si se instaleaza.
Vezi aici exemplu de aplicatie cu gif animat.
Urmareste tutorialul video despre cum sa integrezi o animatie gif in Android: