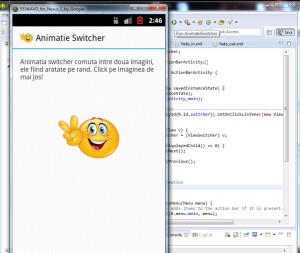
In acest tutorial vom crea o animatie de tip switcher: comută doar între două imagini din aceeaşi fereastră, dintre care, la un moment dat este prezentată doar una, ele fiind arătate pe rând.
Deschidem Eclipse si cream un proiect nou (vezi aici cum) pe care il denumim AnimatieSwitcher.
Punem doua imagini (image1.png, image2.png) din pc (cu copy-paste) in AnimatieSwitcher -> res -> drawable-hdpi.
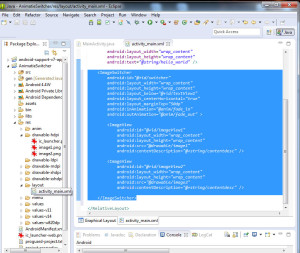
In AnimatieSwitcher -> res -> layout -> activity_main.xml scriem urmatorul cod:
<ImageSwitcher android:id="@+id/switcher" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/textView1" android:layout_centerHorizontal="true" android:layout_marginTop="50dp" android:inAnimation="@anim/fade_in" android:outAnimation="@anim/fade_out" > <ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image1" android:contentDescription="@+string/contentdesc" /> <ImageView android:id="@+id/imageView2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/image2" android:contentDescription="@+string/contentdesc" /> </ImageSwitcher>
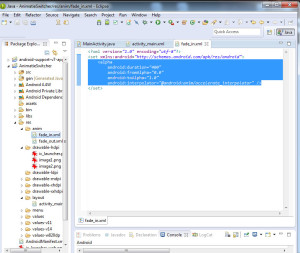
Apoi cream un folder nou in proiectul nostru, cu click dreapta pe res -> New -> Folder si il denumim anim. In cadrul acestuia cream un fisier xml, astfel: click dreapta pe anim -> New -> Android XML Flile si il denumim fade_in. In acest fisier scriem urmatorul cod:
<alpha android:duration="400" android:fromAlpha="0.0" android:toAlpha="1.0" android:interpolator="@android:anim/accelerate_interpolator" />
Repetam pasul anterior si mai cream un fisier xml, pe care-l numim fade_out si in care scriem urmatorul cod:
<alpha android:duration="400" android:fromAlpha="1.0" android:toAlpha="0.0" android:interpolator="@android:anim/accelerate_interpolator" />
Cu ajutorul celor doua fisiere, trecerea de la o imagine la alta, se va face lin (smooth).
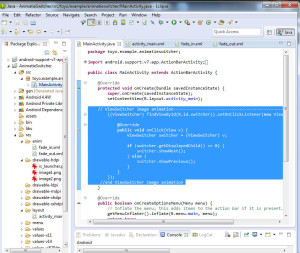
In folderul proiectului, in src -> toyo.example.animatieswitcher -> MainActivity.java adaugam urmatorul cod:
// ViewSwitcher image animation---------------------------------------------------------------------
((ViewSwitcher) findViewById(R.id.switcher)).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ViewSwitcher switcher = (ViewSwitcher) v;
if (switcher.getDisplayedChild() == 0) {
switcher.showNext();
} else {
switcher.showPrevious();
}
}
});
//end ViewSwitcher image animation
Rulam aplicatia si dam click pe imagine. Observam cum se comuta la cea de-a doua imagine si astfel am creat o animatie switcher.
Vezi aici cum poti sa-ti salvezi aplicatia in vederea rularii ei pe telefonul mobil.
Proiectul (cu toate fisierele) realizat se poate downloada de AICI.
Aplicatia pentru telefonul mobil se poate downloada de AICI.
Dupa ce se downloadeaza, se copiaza in telefonul mobil si se instaleaza.
Vezi aici exemplu de aplicatie cu animatie switcher.
Urmareste tutorialul video despre cum sa creezi o animatie switcher in Android: