In acest tutorial vom crea o animatie de tip tween. Animația tween ia o serie de parametri, cum ar fi valoarea de pornire, valoarea finală, mărimea, durata de timp și de rotație, unghi, etc., și efectuează animația necesară cu privire la acest obiect.
Deschidem Eclipse si cream un proiect nou (vezi aici cum) pe care il denumim AnimatieTween.
Punem o imagine (pe care vrem sa o folosim in animatie) din pc (cu copy-paste) in AnimatieTween -> res -> drawable-hdpi (roata.png).
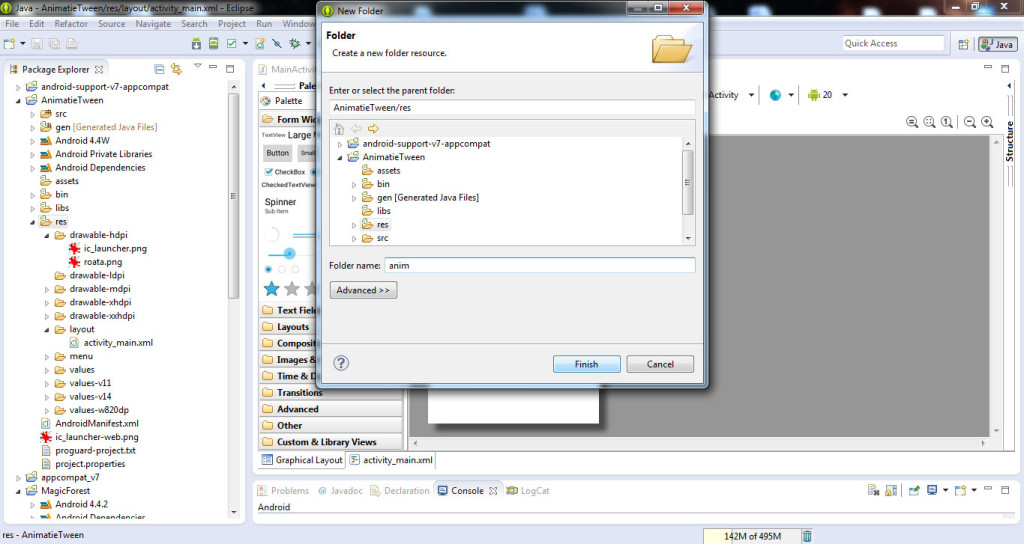
Cu click dreapta pe folderul res alegem New -> Folder pe care-l denumim anim.
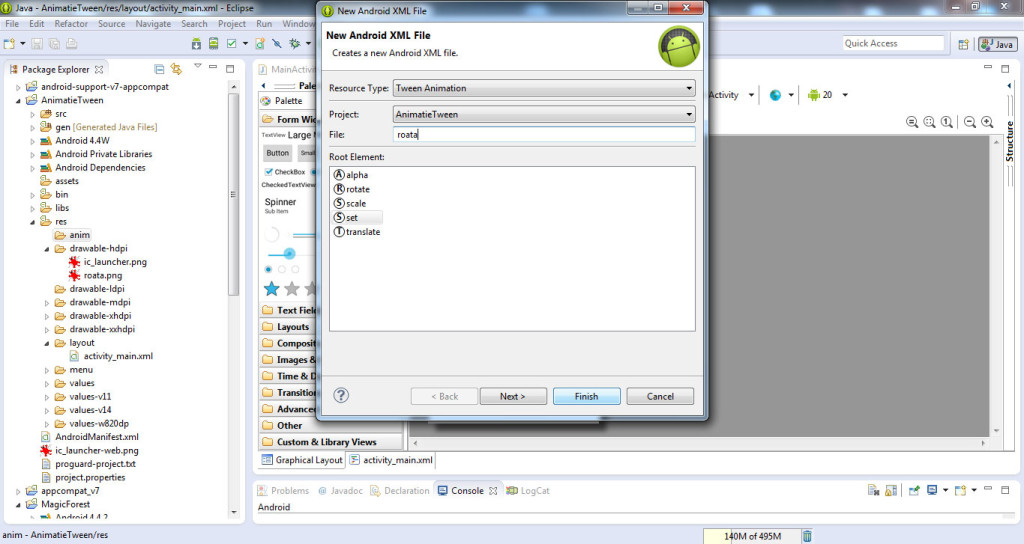
In cadrul acestui folder, creem fisierul roata.xml astfel: click dreapta pe anim si alegem New -> Android XML File.
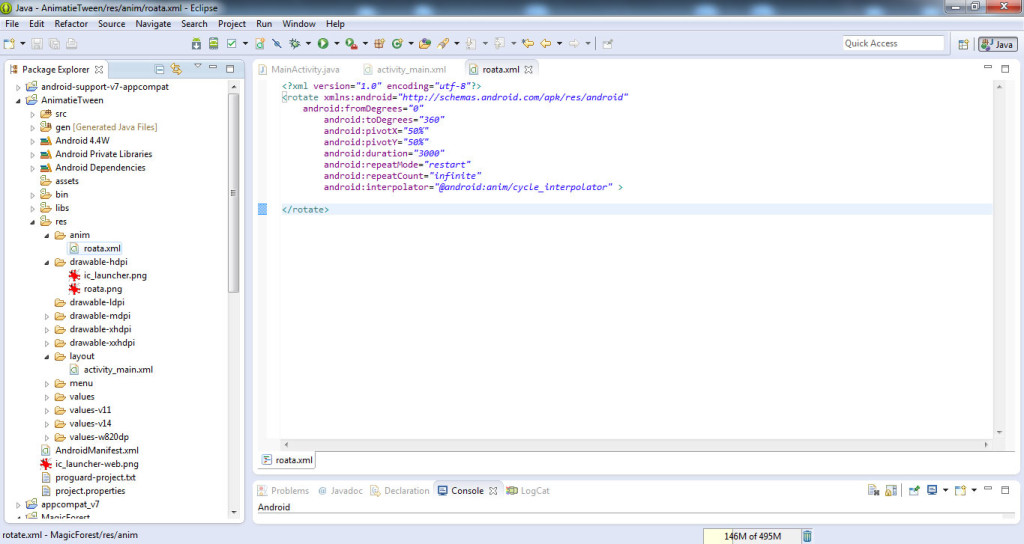
In fisierul care se deschide scriem uramtorul cod:
<rotate xmlns:android="http://schemas.android.com/apk/res/android" android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="3000" android:repeatMode="restart" android:repeatCount="infinite" android:interpolator="@android:anim/cycle_interpolator" > </rotate>
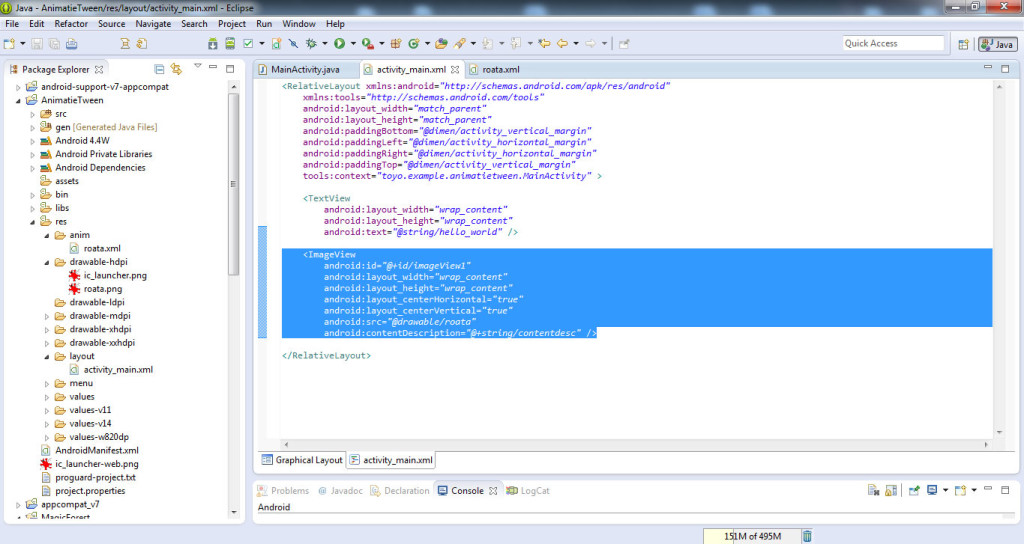
In res -> layout -> activity_main.xml punem poza pe care vrem s-o animam:
<ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:src="@drawable/roata" android:contentDescription="@+string/contentdesc" />
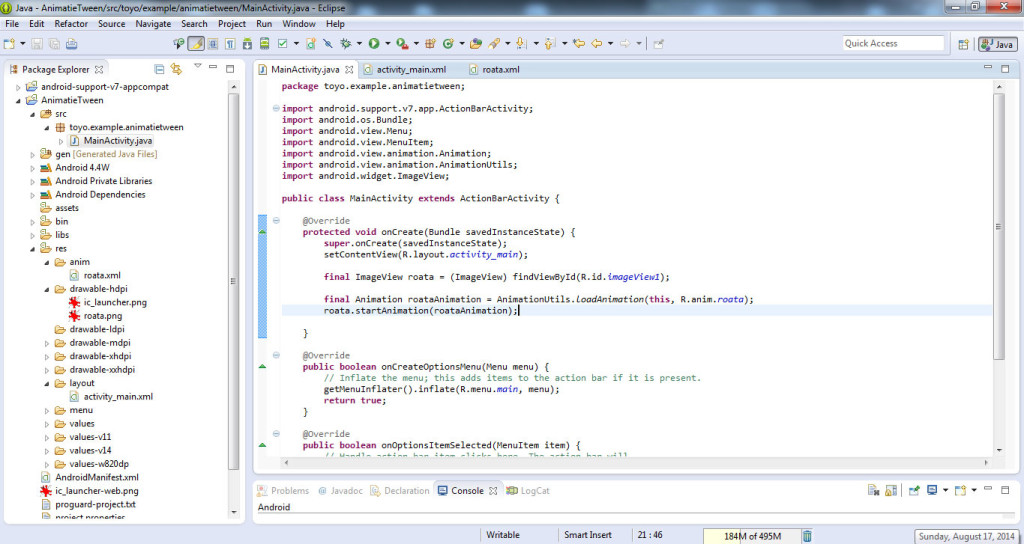
Deschidem MainActivity.xml si scriem urmatorul cod:
final ImageView roata = (ImageView) findViewById(R.id.imageView1); final Animation roataAnimation = AnimationUtils.loadAnimation(this, R.anim.roata); roata.startAnimation(roataAnimation);
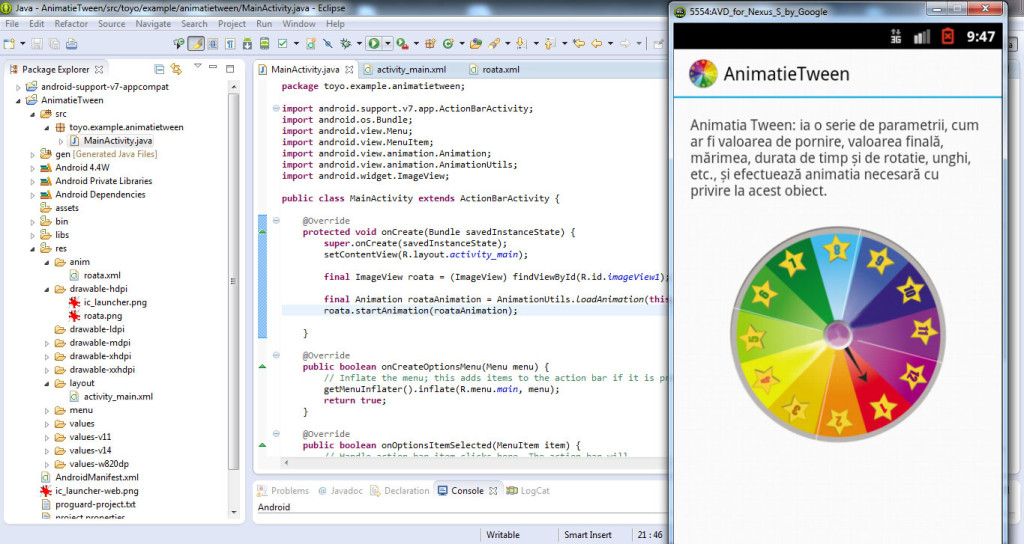
Rulam aplicatia si observam ca imaginea se misca in functie de parametrii pe care i-am dat: de la 0-360 grade, pe durata infinita si cu pivotul in centru.
Vezi aici cum poti sa-ti salvezi aplicatia in vederea rularii ei pe telefonul mobil.

Proiectul (cu toate fisierele) realizat se poate downloada de AICI.
Aplicatia pentru telefonul mobil se poate downloada de AICI.
Dupa ce se downloadeaza, se copiaza in telefonul mobil si se instaleaza.
Vezi aici exemplu de aplicatie cu animatie tween.
Urmareste tutorialul video despre cum sa creezi o animatie tween in Android: