In acest tutorial vom crea o animatie de tip frame by frame: afișază secvențe de imagini, una după alta, intr-un interval de timp stabilit de noi.
Deschidem Eclipse si cream un proiect nou (vezi aici cum) pe care il denumim AnimatieFrameByFrame. Punem cateva imagini (pe care vrem sa le folosim in animatie) din pc (cu copy-paste) in AnimatieFrameByFrame -> res -> drawable-hdpi.
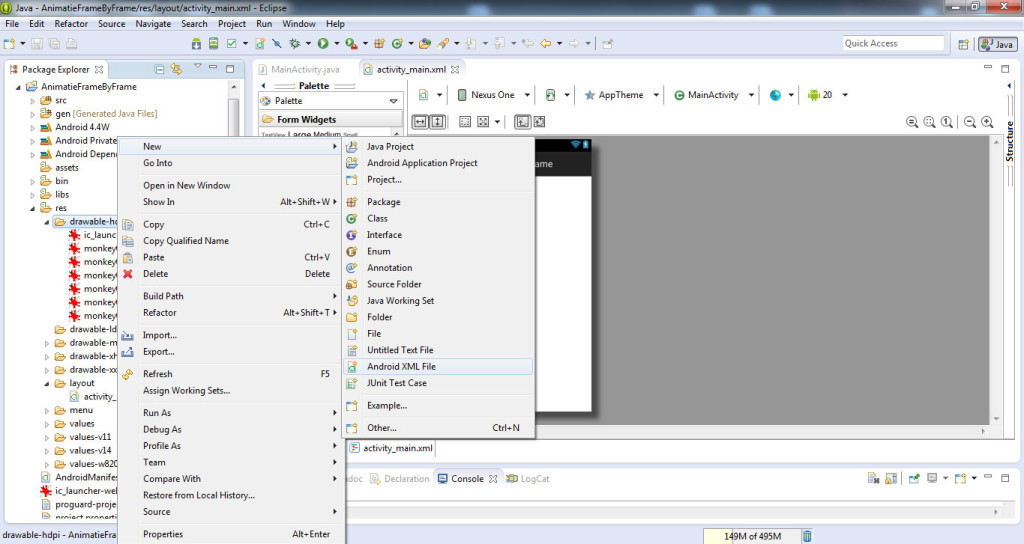
In acelasi folder cream un fisier xml astfel: click dreapta pe drawable-hdpi -> New -> Android XML File:
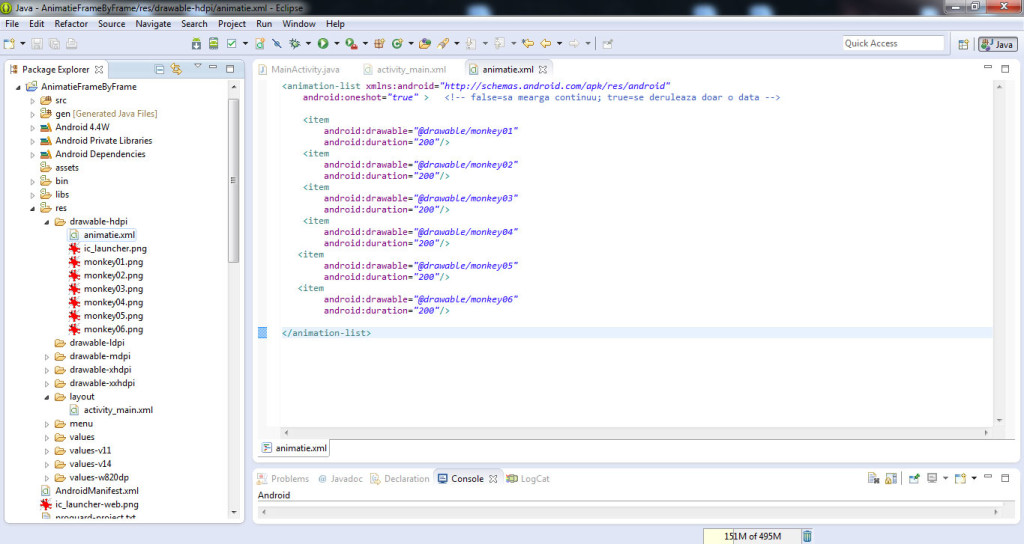
In fereastra care ni se deschide, completam la File: animatie si dam finish. In fisierul care ni s-a deschis, dam calea imaginilor noastre, intervalul de timp la care sa se afiseze si setam daca animatia sa se deruleze o singura data (true) sau la infinit (false).
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="true" > <!-- false=sa mearga continuu; true=se deruleaza doar o data --> <item android:drawable="@drawable/monkey01" android:duration="200"/> <item android:drawable="@drawable/monkey02" android:duration="200"/> <item android:drawable="@drawable/monkey03" android:duration="200"/> <item android:drawable="@drawable/monkey04" android:duration="200"/> <item android:drawable="@drawable/monkey05" android:duration="200"/> <item android:drawable="@drawable/monkey06" android:duration="200"/> </animation-list>
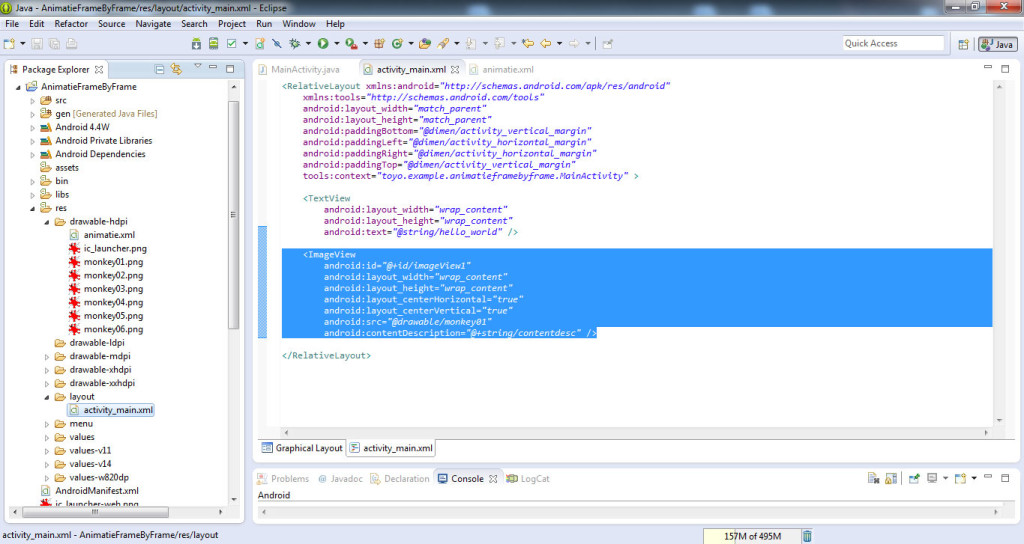
In res -> layout -> activity_main.xml agaugam o imagine, care la atingerea ei, va porni animatia:
<ImageView android:id="@+id/imageView1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_centerVertical="true" android:src="@drawable/monkey01" android:contentDescription="@+string/contentdesc" />
Iar in res -> values -> strings.xml adaugam linia de cod:
<string name="contentdesc">descriere</string>
In fisierul MainActivity.java adaugam urmatorul cod:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ImageView maimuta = (ImageView) findViewById(R.id.imageView1);
maimuta.setOnClickListener (new ImageView.OnClickListener(){
@Override
public void onClick(View v) {
//maimuta.clearAnimation();
maimuta.setImageDrawable(null);
animate();
}});
}
private void animate(){
ImageView imgView = (ImageView)findViewById(R.id.imageView1);
imgView.setVisibility(View.VISIBLE);
imgView.setBackgroundResource(R.drawable.animatie);
AnimationDrawable frameAnimation = (AnimationDrawable) imgView.getBackground();
if(frameAnimation.isRunning()) {
frameAnimation.stop();
frameAnimation.start();
}
else{
frameAnimation.stop();
frameAnimation.start();
}
}
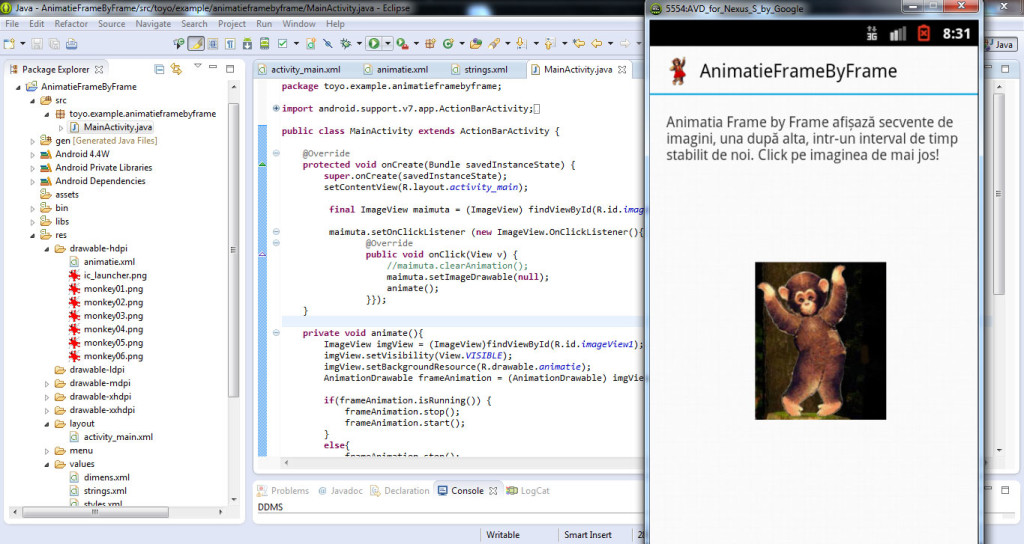
Rulam aplicatia, dam click pe imaginea care ne apare si se porneste animatia frame by frame (cadru dupa cadru).
Vezi aici cum poti sa-ti salvezi aplicatia in vederea rularii ei pe telefonul mobil.
Proiectul (cu toate fisierele) realizat se poate downloada de AICI.
Aplicatia pentru telefonul mobil se poate downloada de AICI.
Dupa ce se downloadeaza, se copiaza in telefonul mobil si se instaleaza.
Vezi aici exemplu de aplicatie cu animatie frame by frame.
Urmareste tutorialul video despre cum sa creezi o animatie frame by frame in Android: